Thoughts on Information Architecture
Thoughts on Information Architecture
It is difficult to define the meaning of Information Architecture because the term is used in a variety of disciplines. For example, IA for web development is very different from IA for enterprise architecture, which complicates its definition. From designers’ point of view, IA is an inevitable process that we have to go through in order to create a successful project. The most common example is a web architecture.
Designers/Programmers draw flowcharts to scope the complexity of the website before creating prototypes. Because the web design should reflect its content, the web architecture process involves a lot of research for not only functionality but also message or knowledge that the website need to have.
A similar approach is used in scientific visualization process as well. For example, I rationalize my specialty by saying I have the ability to understand the science thus properly translating verbal or numerical information into visual forms. During this “translation”, it is essential to go through an understanding, filtering, and prioritizing process to extract a storyline from a vast amount of information. How? I do write, but the best way to do is to draw diagrams or storyboards with writing to relate pieces of information and to figure out the main stories.
Going back to the basics, wiki defines Information architecture (IA) as the art of expressing a model or concept of information used in activities that require explicit details of complex systems. Or, Information Architecture Institute defines IA as:
- The structural design of shared information environments
- The art and science of organizing and labeling web sites, intranets, online communities, and software to support findability and usability
- An emerging community of practice focused on bringing principles of design and architecture to the digital landscape
Despite its various definitions, most definitions for IA have common qualities:
- a structural design of shared environments
- methods of organizing and labeling
- ways of bringing the principles of design and architecture to the digital landscape
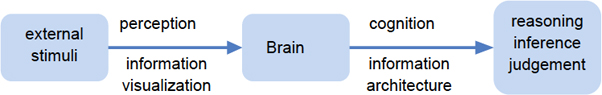
Alright, we know it is a good method to use. However, is there any way we can understand or evaluate the benefit of this process better way? Maybe. Information design textbook* uses a diagram below:
According to the book, IA is closely involved in the cognitive process. Well-organized information and navigation helps users’ understanding on the content while well-visualized graphic elements aid users to perceive the visual stimuli better (for example, by setting enough screen contrast to make texts readable).
This raises an interesting question about the difference between “producing” visual elements for products and “using” visual elements for decision making. While the goal of general visual design is to optimize viewers’ perception, the goal for IA is using intuitive visual elements to organize complex systems or information. This idea can be applied to various fields since the attempts or activities to visualize information would help the learning or decision making process.
Here are some constrains for IA:
- The diagram should be based on the structure of the information
- The specificity of the information and user’s cognitive ability should be considered
- Elements of IA: hierarchy, link, labeling, navigation (wayfinding)
Whether we are talking about diagrams, flowcharts, mind-maps, however we call it, IA has been with us ever since information has increased its complexity. Not many people would deny the importance of using IA in the work process. Maybe it’s time to properly link the practical applications of IA to the concept of visual thinking or design thinking. (Some people might be doing this already, of course..)
Reference
Information design textbook*: Byunggun Oh and Sungjung Kang / ahn graphics 2008